Before you hit publish on your new Webflow website, you’ll want to make sure your website is error-free and functioning correctly. From the moment you publish, your website should pick up traffic by making sure your SEO and marketing is ready to go.
We’ve compiled a prelaunch checklist that you can use to ensure you’re launching a sleek, beautiful and user-friendly website.
Responsive website
A responsive website design will ensure your site is mobile-friendly, looks good and functions well on small and large screens. Luckily, Webflow has seven built-in breakpoints (also sometimes known as media queries). This is the screen width at which your design will adapt to fit the new viewport.
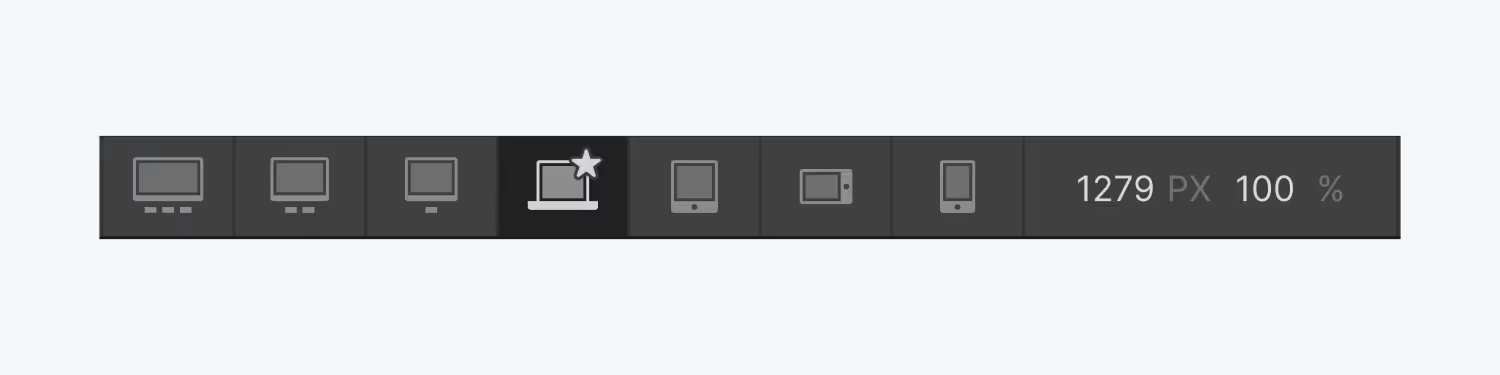
Webflow’s four pre-set breakpoints are:
- Desktop
- Tablet
- Mobile landscape
- Mobile portrait
You also have the option of adding an additional three larger breakpoints. These will accommodate larger screens, smart TVs, etc.
- 1280px
- 1440px
- 1920px

Styles adapting to a new breakpoint do so by cascading up or down, depending on the size of the screen, with the basic desktop acting as your central device (see diagram above). A simple rule to remember is that everything right of the desktop cascades down, and everything to the left of the desktop cascades up.
Before you launch your site you must check the functionality of your breakpoints. You can do this by clicking through each breakpoint at the top of the Designer.
Install SSL certificate
A secure socket layer certificate, or SSL, is the standard way of establishing an encrypted link between a web browser and a server. Sites without an SSL certificate are labelled as insecure and can be flagged by some browsers. Luckily with Webflow SSL is pre-built into your Project Settings. This means you don’t need to generate your own. To set up your SSL certificate, turn on the SSL switch in the Hosting tab of your Project Settings. Do this before you connect your custom domain to Webflow.
Once enabled, you will see the address of your website changes from http:// to https:// before the URL.
If your website SSL is not working, you can troubleshoot it before you launch.
Style guide & content
To create uniformity in your website, you should have a style guide used throughout. This will help ensure your brand identity is clear and recognisable. Each page on your website should share style elements that create a continuous user experience.
If there is more than one person working on your website, it is a good idea to keep track of the style choices you have made so that new work can be done in line with your styleguide.
Some basic elements to put in your style guide include:
- Spacing - Is spacing consistent across your site? Are all elements well-defined and not cramped? This includes your margins and padding.
- Colours - Are your colours uniform and in keeping with your brand’s identity? Is there a consistent and pleasing colour palette across your site? Luckily, with Webflow’s global swatches function, changing colours is simple and will ensure uniformity.
- Fonts and Typography - Are your font choices harmonious? Where you have used italics or bold, is it consistent and necessary? Are your heading sizes uniform?
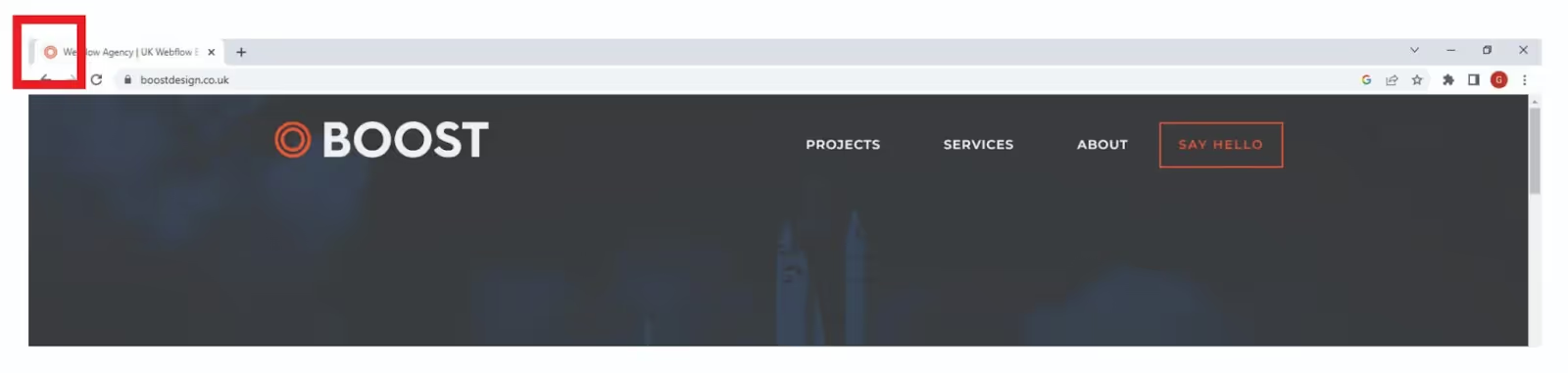
Your brand’s identity will also be reflected in your website favicon.

This is the icon that is displayed in the address bar of a browser or next to your site’s name in a list of bookmarks.
When checking style, you should also double-check your content for grammatical and spelling errors. Make sure all information is accurate and that contact details are correct.
Image optimisation
All the images you use on your website must be a manageable size and suitable for your content.
Images that are too big will slow your website down, and images that are too small will appear pixelated.
Webflow’s responsive design will automatically adapt images according to the screen size. But, you must make sure the original image is of good enough quality that it will display well on even the largest screen. Generally, images with a width of 2000px for horizontal or 2000px for vertical pictures will display adequately across all devices without clogging up the site and slowing it down. This includes your logos.
Forms
Your forms are a great way to gather information on your users and generate sales leads. Before you launch, make sure they are functioning correctly. This means checking that the input settings of each box correlate with the label or heading. For example, if the section is marked as “Email”, make sure the box is set to “email”.
Check the configuration of the form’s destination, is it set to go to your inbox or your CRM?
Confirm the success and error messages. These are the messages that appear on screen after a user has completed the form.
SEO is in place
Search Engine Optimisation (SEO) is the process of optimising your site for search engines. The better your SEO work is, the higher your site will rank when people search. Spending time on your SEO will make sure your brand stands out, and deliver high volumes of organic traffic to your site.
Web crawlers comb through your website to establish a summary of the site on behalf of the search engine. This allows the search engine to know when to include a site in relation to a search. These crawlers look at certain aspects of your site to build an understanding of your content, so you can help them by optimising those aspects.
Some basic things to check in SEO before your launch include:
- Semantic tags - This includes your heading tags (<h1> to <h6>), paragraph tags (<p>) and undefined and ordered lists (<ul> and <ol>).
- Meta title - Ensure your meta title adequately describes your site, is under 70 characters and uses relevant keywords.
- Meta description - In this short paragraph, you can describe your site in a bit more detail than the meta title. Ensure your description is under 160 characters (including spaces), uses relevant keywords and is interesting to a human. While web crawlers do scrape your meta description, the description’s role is more to encourage a user to open the site so your description must be appealing and well-written.
- Image alt-texts - This is the description of an image for a user who cannot see the image. For users with visual impairments, this is a vital function of a website. But in addition to that, image alt-texts help web crawlers establish a clearer picture of your site, so your alt-text is important for SEO.
In addition to these aspects of SEO, you must also pay attention to your site’s social media presence. This means you must double-check your Open Graph Settings (OG) which is the process of extracting information from a site. When a URL is posted on a social media platform, either in a comment or as a post, the platform changes the URL into a preview of the webpage. To ensure this preview is accurate and appealing, you must choose your OG settings. This includes title, description and image.
Adding analytics
In order to keep track of your website’s performance, we suggest you set up an analytics account. A Google Analytics account is free and it is easy to link your account with Webflow. This will allow you to track website visitors, understand their demographics and target your marketing and SEO accordingly.
Testing the site
Once you’ve looked at the nitty grittys of your site, you can perform a final test. It might help here to have a colleague briefly look over your site to check for any bugs.
Once you launch, we recommend immediately going through the live site to check its functionality - are all links working, is it navigating easily, is it responsive and does it look good?
After you have launched, you should do regular checks to make sure the site is still working well.
Get in touch with us
If you’re in the market for a team of web development and design experts to take your business to the next level with a Webflow site, consider BOOST Design, a leading Webflow agency.
We are trusted web design and development agency, based in London specialising in creating eye-catching, functional websites using Webflow that are designed to attract and delight your ideal customers.
Contact us today for a quote.
Interested to know which platform is better, Wordpress or Webflow? Read our article today. Also, check out our blog for Webflow pricing plans.




